Уявіть ситуацію.
Ви задумали зробити сендвіч і заходились його робити. Але, в якийсь момент, ви розумієте, що вам не зовсім до вподоби результат. Можливо додати шинку було б краще…
Що ж, вже запізно, але ви можете спробувати ще раз.
Тут немає через що втрачати сон, чи не так? А тепер уявіть що на вашому місці знаходиться команда з 12 розробників. Замість сендвіча — 50-сторінковий вебсайт для вашого нового стартапу. Сподіватись на другий шанс не найкраща ідея (особливо у тому, що стосується витрат)
Це найпростіша ілюстрація того, чому створення прототипу настільки важливе для проектів з веб-дизайну. Відсутність прототипу може перетворити великонадійний проект у драматичний провал, і ви не хочете отримати такий досвід.
У цій статті розглянемо:
-
Загальні причини чому дизайнери нехтують прототипами
-
Методи створення ефективних прототипів
Перед тим, як ми перейдемо до цих пунктів, ось короткий вступ до прототипування, щоб створити потрібний настрій.
Що таке прототип і чому це так важливо?
Прототипування у веб-дизайні — це процес створення інтерактивного макету цифрового продукту (найчастіше вебсайту).
Дизайнери створюють прототипи щоб перевірити зручність користування та зрозуміти “шлях користувача” і який досвід він отримає. Це наче бути користувачем, який отримує доступ до ранньої версії продукту.
Незважаючи на те, що прототип не завжди може включати всі риси та елементи кінцевої версії вебсайту, він все ж дає розуміння що треба покращити. Впроваджуючи ідеї для покращення на ранніх етапах розробки, в свою чергу, допомагає уникнути помилок та зробити більш орієнтований на користувача продукт.
Отже, створення прототипів — це те, що НЕОБХІДНО робити стільки разів, скільки знадобиться. На жаль, в деяких випадках дизайнери нехтують створенням прототипу і стикаються за купою проблем в процесі розробки.
Ось як це відбувається.
Найпоширеніші помилки прототипування (та наслідки)
Нижче вказані неспростовні докази: ситуації, в яких проекти з веб-дизайну вийшли з-під контролю. На жаль, таке не завжди можна вчасно помітити.
-
Хапатись за першу-ліпшу ідею
Дизайнер працює над прототипом. Проводить мозковий штурм і аж раптом з’являється ідея. Вона здається блискучою, тож дизайнер зупиняється на ній. Прототип виглядає чудово і здається ніби ось воно.
Дизайнер показує розробку керівнику проектом, і тому подобається. Незважаючи на те, що керівник не дуже знається на дизайні взаємодії з користувачем, вони погоджуються, що ідея чудова.
Але є одна проблема: відсутність варіантів прототипу позбавила дизайнера можливості спробувати різні підходи. Врешті це призвело до численних припущень, які не дуже добре сприйнялись реальними користувачами.
Ось чому не варто зупинятись на першій ліпшій ідеї. Нехай вона буде основою для тестування, але не кінцевою версією.
Що ж робити, коли дизайнер приходить до вас, радісно-схвильований і з чудовим прототипом? Похваліть його і запропонуйте продовжувати творчий процес, адже наступна ідея цілком може затьмарити попередню.
-
Завеликий фокус на теорії
Як і більшість тих, хто працює у веб-розробці, дизайнери люблять поговорити про свою роботу. Це нормально, але іноді недосвідчений дизайнер може приділяти забагато часу описуючи та пояснюючи свої прототипи.
Це погано тим, що, не варта уваги ситуація, перетворюється у змагання з теоретичних знань. Життєві проблеми та труднощі відходять на другий план, а проект закінчується випуском невдалого продукту.
Щоб не марнувати час та гроші, вам варто переконати дизайнера приймати кожне рішення з огляду на цінність. Якщо він не може пояснити свій вибір прототипу і приділяє забагато уваги деталям, швидше за все, доведеться повернути дизайн на переробку.
Переконайтесь, що прототип розроблений із врахуванням потреб користувачів. А не тому, що так каже стратегія з UX або книжки.
Як обрати дизайнера, який обирає правильний підхід? Чи можуть фрілансери зробити роботу так само якісно, як команда спеціалістів? Читайте нижче.
Випробування аутсорсингом. Що краще - працювати з Upwork чи знайти компанію-підрядника?
3. Прототипування без чітких цілей
“Навіщо потрібен прототип?” — те, як дизайнер відповість на це запитання, матиме значний вплив на успіх проектів з веб-дизайну.
Якщо відповідь загальна, наприклад “Щоб створити чудовий продукт”, або “Вирішити де розмістити елементи UI” — результат може бути далеким від досконалого.
Щоб розумно поставити ціль перед проектуванням продукту, ви можете скористатись цією послідовністю:
-
Вирішіть який результат вважати досконалим. Необхідно мати розуміння яким має бути результат прототипування.
-
Вивчіть висновки досліджень з UX. Користуйтесь результатами досліджень, щоб дізнатись про справжні потреби користувача.
-
Сформулюйте мету усього проекту. Про це дизайнер має запитати у клієнта і зрозуміти його бачення проекту.
Відсутність чітких цілей змусить дизайнера значною мірою покладатись на інтуїцію, а не на потреби цільових користувачів. Ось і рецепт для катастрофи. Щоб уникнути її, завжди формулюйте кілька чітко окреслених цілей перед тим, як почнете розробляти прототип.
Як зробити ефективний прототип вебсайту?
Успіх ваших проектів з веб-розробки залежить від двох речей:
-
Користувацьке дослідження
-
Доступ до інструментів прототипування
Почнемо з дослідження користувачів. Важко переоцінити наскільки важливо приділити достатньо часу дизайну прототипу та усуненню потенційних проблем. Цей процес має грунтуватись на глибинному знанні потреб користувачів.
Нездатність зрозуміти та передбачити проблеми, з якими стикнеться користувач, — це основне джерело проблем багатох компаній. У більшості випадків причиною є нестача ресурсів для дослідження бази користувачів, яке необхідне щоб розробити прототип для тестування.
Якщо ваша компанія не має власним експертів, які б очолили дослідження користувачів та створення прототипів, це не проблема. Ви завжди можете найняти компанію-веб розробника, яка надає послуги дослідження UX та створення прототипів (в тому числі інтерактивних).
Іншими словами, вони дадуть вам чітку відповідь на запитання чи варто перетворювати вашу бізнес-ідею у вебсайт або інший цифровий продукт.
Перейдемо до інтсрументів прототипування. Як їх використовувати? Які кращі?
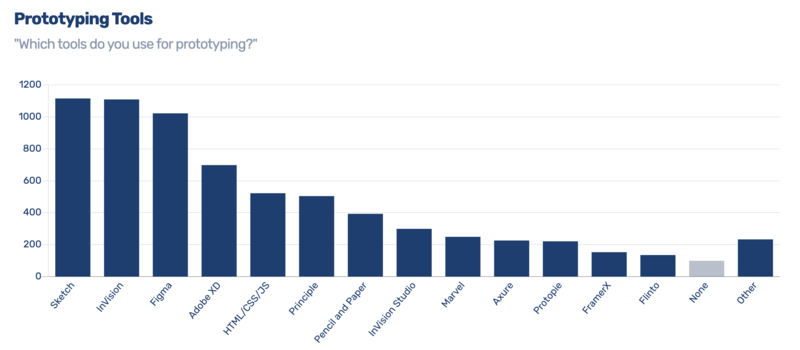
Дослідження інструментів прототипування за опитуванням більше 3000 дизайнерів дало такі висновки: Sketch — найпопулярніша програма. Далі йде InVision та Figma. Олівець та папір також увійшли в список.

Джерело: The Design Tools Survey 2019
Доступ дизайнера до найпопулярніших інструментів прототипування є важливим фактором. Тож завжди слідкуйте щоб дизайнери у вашій команді були досвідченими користувачами хоча б кількох із зазначених інструментів.
Прототипування має значення
Ніхто не хоче опинитись у ситуації, коли потрібно повернутись назад і переробити дизайн. Оосбливо коли річ йде про компанію, що може втратити значну кількість грошей через нестачу досвіду роботи з прототипуванням.
Щоб успішно втілити вашу бізнес-ідею, уважно слідкуйте за процесом створення прототипу. Багато підприємців наймають команду спеціалістів лише для цього. Потенційні проблеми з вебсайтом або іншим цифровим продуктом не завжди помітні на початку.
Прототипування — ваша найкраща зброя для захисту вашої бізнес-ідеї та гарантія того, що вона окупиться. Бажаємо успіхів!